In the last few years, I've seen a clear tendency in young designers. They focus too much on mastering Figma (or any other tool), especially on creating components and UI Libraries.
At the same time, I observe the way they use those same elements to create pages, and the entire workflow tends to be an apparent lack of communication of the key messages and brand mood, even at providing clarity to the user about what action to take — repetitive or plain designs, pages, workflows that somehow fail at the most basic purpose of design.
During design reviews, the speech flows more on how they reused components than how they used an asset, a text size, a color, or space to create more emphasis or contrast and better communicate the page's goal.
Creating components, libraries, and even design systems is essential to the digital design process today. It allows us to create sites and apps at scale, be visually consistent through different projects, products, and teams, communicate better between design and developers, etc...
But thinking that creating components in Figma is designing is the same as thinking that washing and cutting vegetables is cooking. It's just a part of the process that helps the final results, but it is not its design.
It does not matter how good your library is done if the pages and workflows you create are not able to communicate, transmit, guide, or transmit the correct values or meaning.
How you can create a path of lecture, communicate hierarchy and importance, and create a rhythm of lecture matters more. Way more.
It does matter how good your library is done if the pages and workflows you create are not able to communicate, transmit, guide, or create the right mood.
Editorial design: A proper balance between the system and design
There are great examples to learn and practice how to communicate with impact. For example, I believe digital designers can take a lot from editorial design.
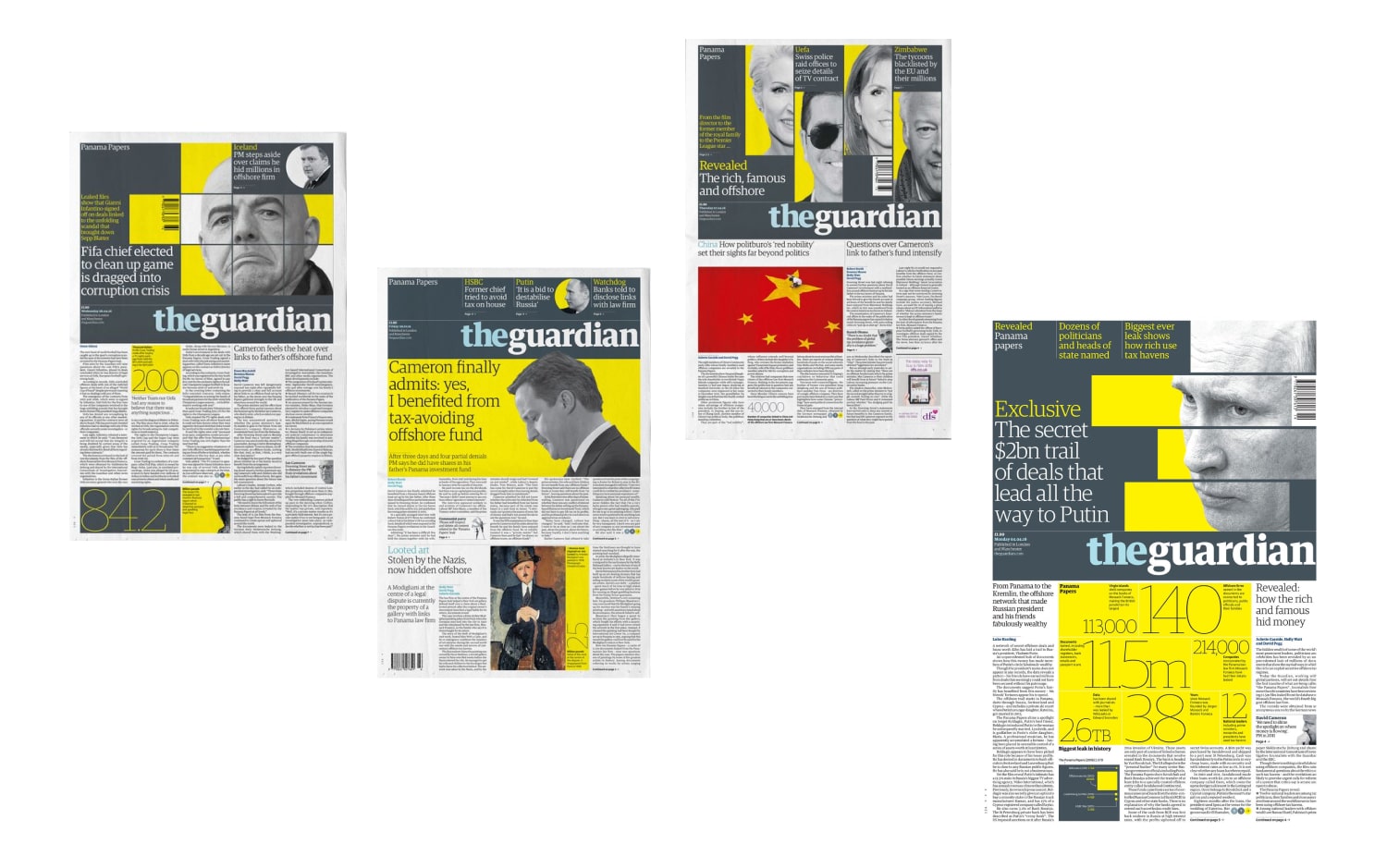
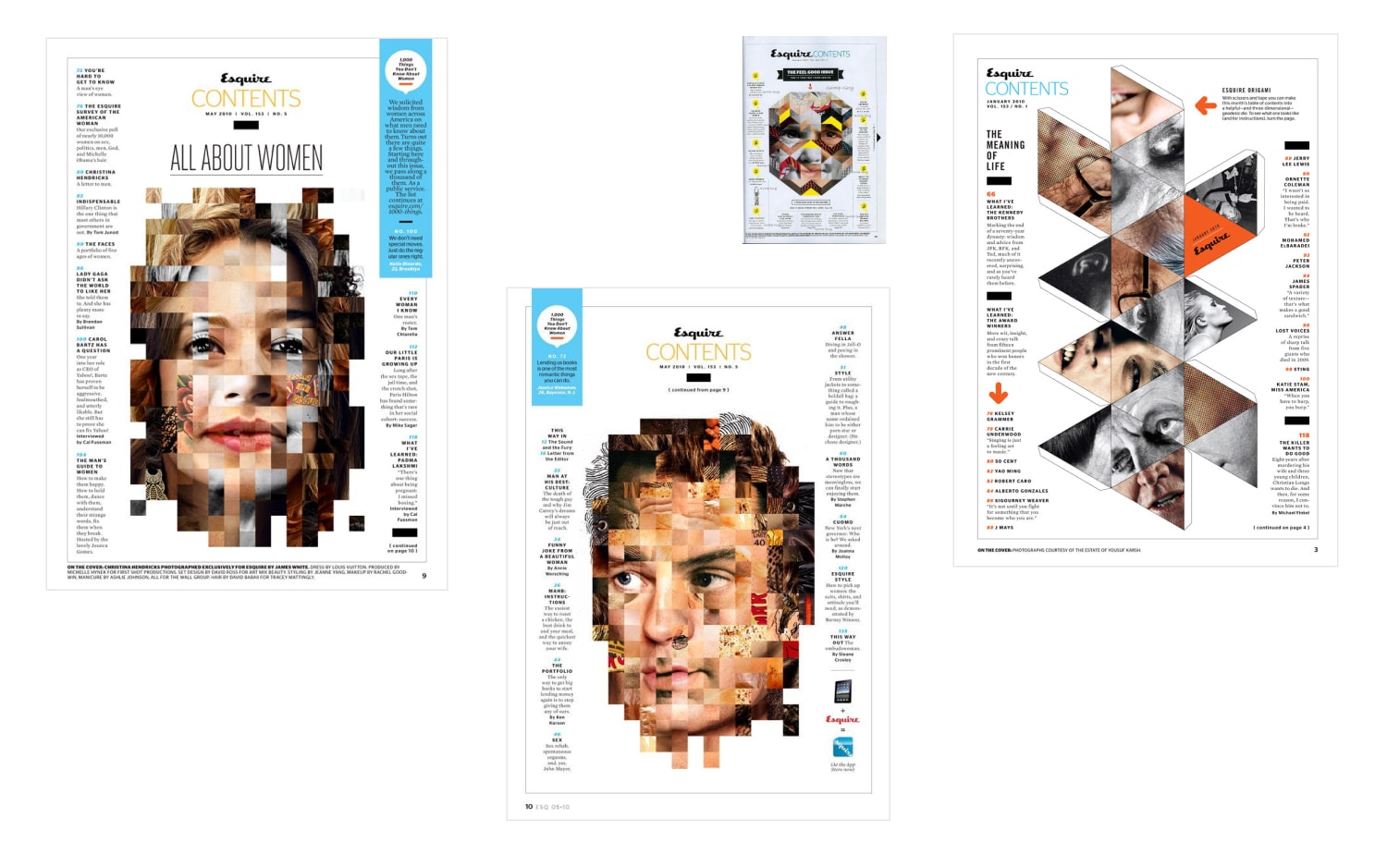
Printed magazines have been working for decades with systems and yet creating an impact, surprise, uniqueness, and emotion while developing identity and consistency in every issue.

There are also pre-defined Colors, text Styles, grids, columns, and pages...
Yet great editorial designers use those elements in addition to images, infographics, space, and illustrations to communicate the main idea or the concept behind the article. That intent is the key, and it is where creativity works.
There are plenty of classic and mainstream examples like NYT, The Guardian, El Pais, Esquire... Some more specialized ones like Wallpaper, Print, and Communication Arts. Many of them, especially the newspapers trying to apply the same vision for their digital products while they create design systems and libraries that allow them to live digitally.
What should that product, page, or workflow (in the user context) say? What emotion needs to transmit? What action? And then, How can I use the elements I have, copy, colors, component variations, grids, white space... to create a suitable composition that matches all those questions?
That's where editorial design becomes a great example, and all those questions should be present when creating visually compelling solutions. How all the systems and libraries we create serve to solve them is the essential par of the process for successful communication.


At this point. If you are a designer, please, don't take it wrong.
I wish to see more people focus on communicating, connecting, surprising, and elevating the experience much more than mastering Figma and creating the components.
I believe as designers, especially visual designers, our goal has to be helping to create better and more unique experiences. I believe so many digital products out there look flat, empty, soulless, and look like each other. As much as I believe many brilliant and talented designers are losing the opportunity to impact way better through their work.
And because that's also user-centric design and overall good design.
---
Aitor González, founder at bettter.
My medium posts are just the result of my own experience, life moments, and opinions. Not everything here will work for everyone. Feel free to make them yours if they work for you, and ignore them if not.